İlk MVC Uygulamasına Giriş
Visual Studio 2010 ile yeni bir MVC proje oluşturarak başlıyoruz
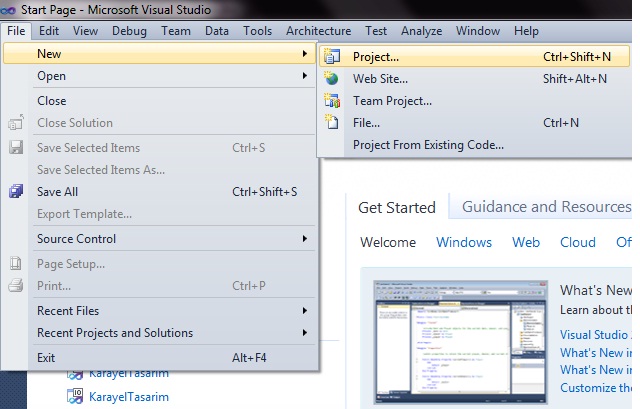
Şekil - 1
Şekil-1‘ de görüldüğü üzere, Yeni Proje açmak için File menüsünden New Project seçin .Web şablonları seçip, MVC 3 yüklediyseniz. Şekil-2 da gösterildiği gibi, ASP.NET MVC 3 Web Uygulama adında yeni bir öğe oluşturacağız.
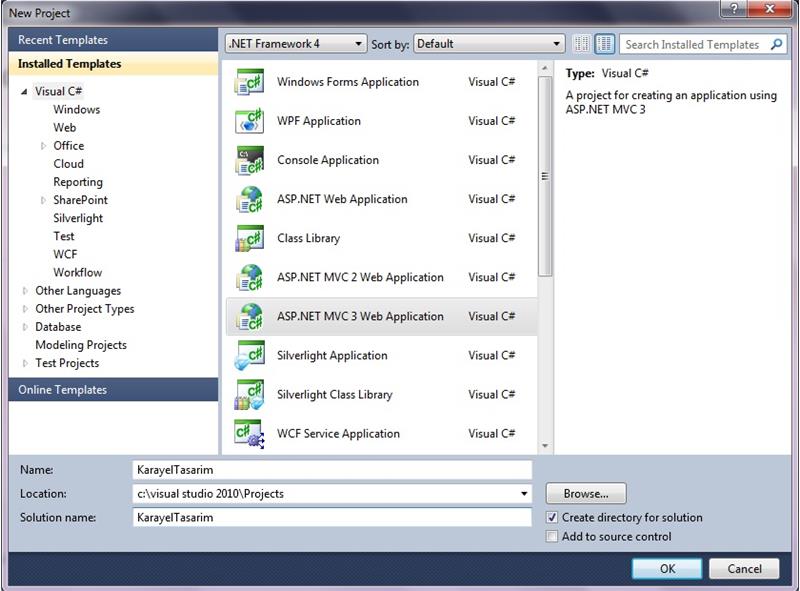
Şekil - 2 - Visual Studio MVC 3 Proje Şablonu
Dikkat: Yeni bir proje oluştururken, doğru olanı seçmek için dikkatli olun.
Yeni proje adını verin ve devam etmek için Tamam düğmesine tıklayın.Şekil-3 de gösterilen üç farklı tipte MVC proje şablonları arasında seçim yapmak istersek açılan pencereden seçim yaparız.
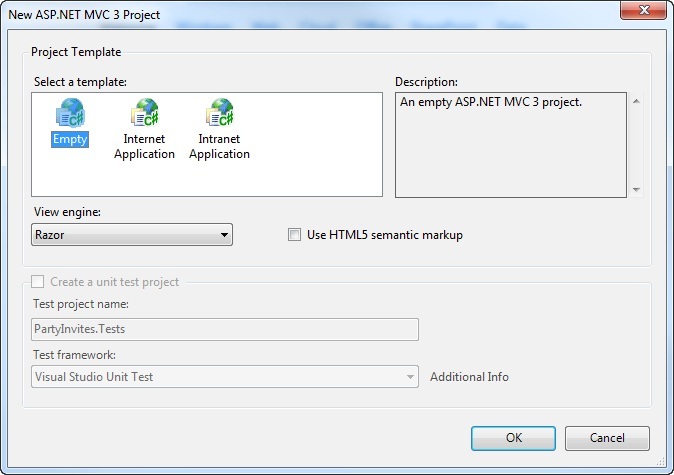
Şekil -3 MVC 3 Proje Seçimi
Boş seçenek sadece MVC 3 uygulama için gerekli minimum dosya ve klasörleri bir proje oluşturur. İnternet Uygulaması (internet application) seçeneği aracılıyla küçük bir örnek uygulama oluşturur. Kullanıcı kaydı ve kimlik doğrulama, başlık gezinti butonları ve hazır bir görseli ile birlikte css ve jquery dosyalarını içerir. Intranet Uygulama seçeneği İnternet Uygulamaları benzer, ancak bir etki alanı / Active Directory altyapısı ile kullanıcıların kimliğini doğrulamak ortamlarda kullanılmak üzere tasarlanmıştır. Bu bölümde, biz, razor view engine ile internet uygulaması seçeneğinden giderek örmeklerimize devam edeceğiz.
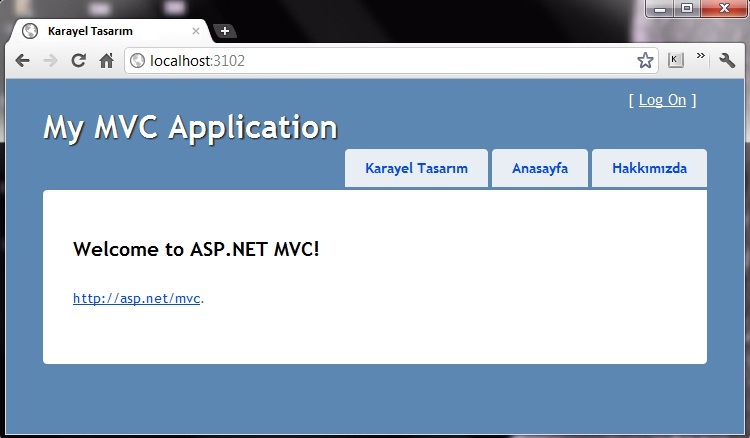
Visual Studio 2010, bizim için hazır örnek bir asp.net mvc 3 projesi oluşturur. Solution Explorer penceresinde görüntülenir dosyaları ve klasörleri bir dizi göreceksiniz. Bu bir MVC 3 proje için varsayılan bir yapıdır. Uygulamamızı çalıştırmak için Debug menüsünden Start Debugging ( Klavyeden Kısa yol; F5 butonuna basabilirsiniz. ) seçerek derleyebilirsiniz. Derlediğimiz ilk asp.net mvc projemizin ekran çıktısını şekil-4 de görebilirsiniz.
şekil-4
Makalemizle ilgili soru ve önerileriniz için yorum yazmayı unutmayınız.
İyi çalışmalar dileriz.