Bu makalemizde asp.net form uygulamasında nasıl master page tanımlayıp, sonrasında sadece içerik değiştiriyorsak; Asp.NET MVC Razor view engine ile nasıl master page yapılabileceğini anlatmaya çalışacağım.
Öncelikle ASP.NET MVC 3 ve sonrası için ( Razor View Engine ), Master Page = _Layout.cshtml şeklinde bir değişiklik geçirmiştir.
Bu yazımızda uygulamalı bir örnek ile klasik asp.net master page uygulamsını asp.net mvc3 ile nasıl yapılır aşama aşama gösterilecektir.
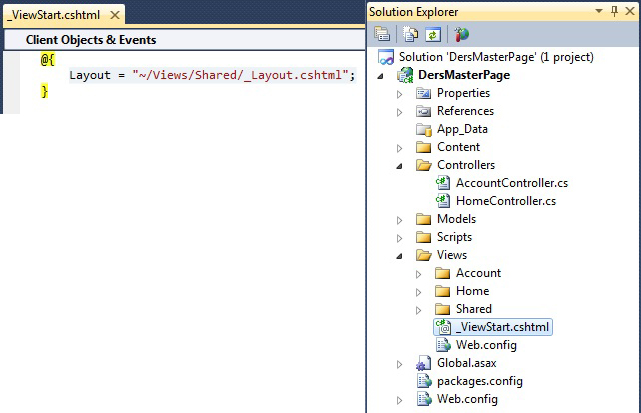
Yeni açmış olduğumuz asp.net mvc 3 projemizde hangi master ile başlıyacağını _ViewStart.cshtml aracılıyla değiştirebilir yada hangi _Layout.cshtml projemizin açılışında aktif olduğunu şekil-1 de görebiliriz.

şekil -1
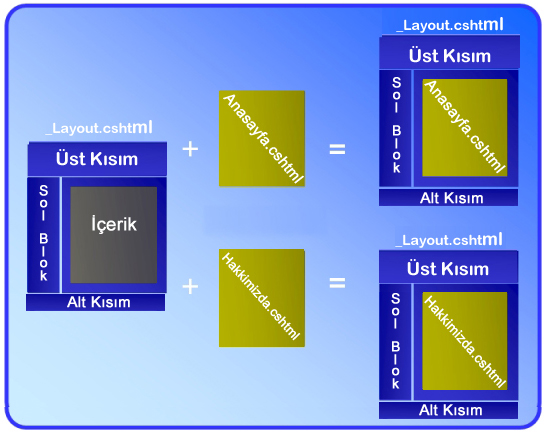
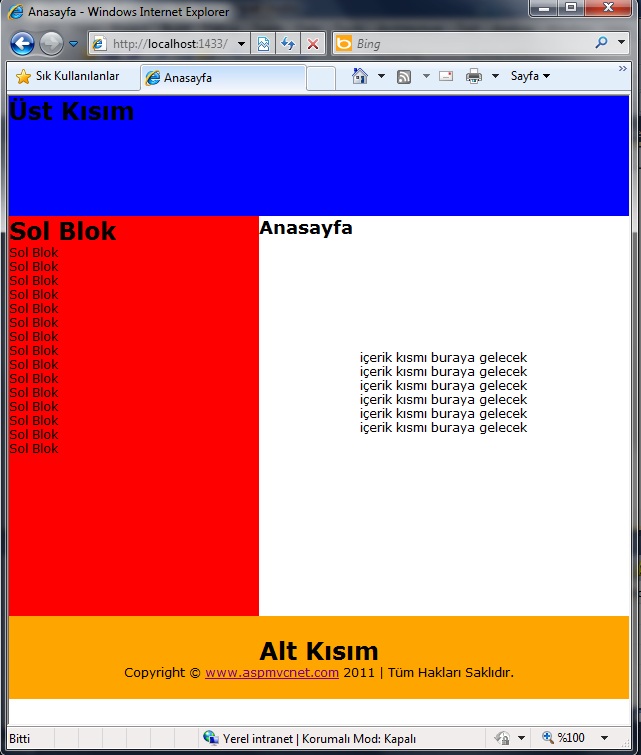
_Layout.cshtml içerisinde klasik bir template oluşturalım. Bunu şekil-2 deki gibi yapmayı planlıyorum.

şekil-2
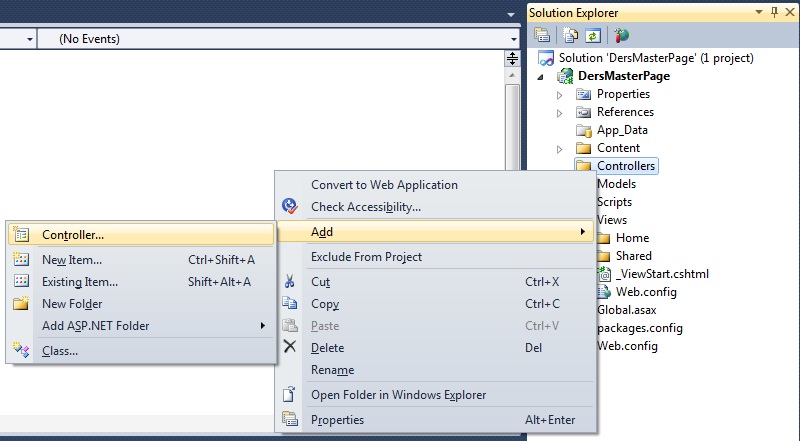
Projemizde öncelikle DersController.cs ( şekil-3 ) ekleyip burada yukarıdaki şekil -2 deki gibi Anasayfa.cshtml ve Hakkimizda.cshtml saylarımızı View kısmına ekliyebiliriz.

şekil-3
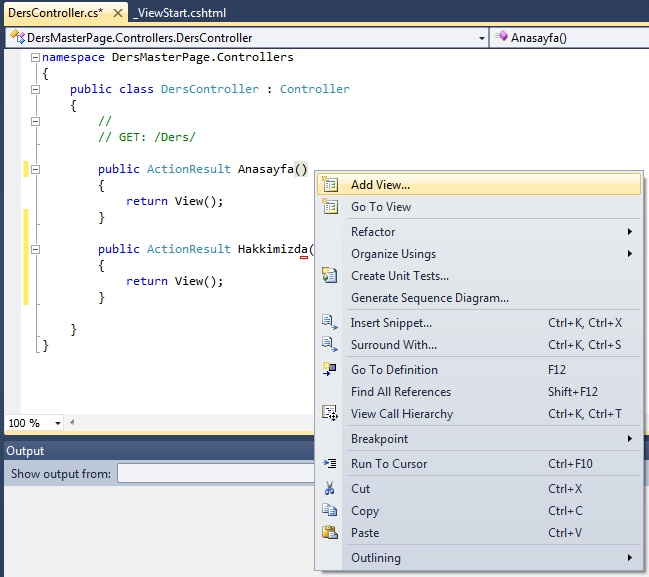
Bunun Kolay yolu eklediğimiz DersController içerisindeki action larımızın üzerinde sağ tuşa basıp AddView Komutu sayesinde otomatik olarak Anasayfa.cshtml oluşturulur. ( veya Hakkimizda.cshtml ) Şekil-4 görüldüğü üzere

şekil-4
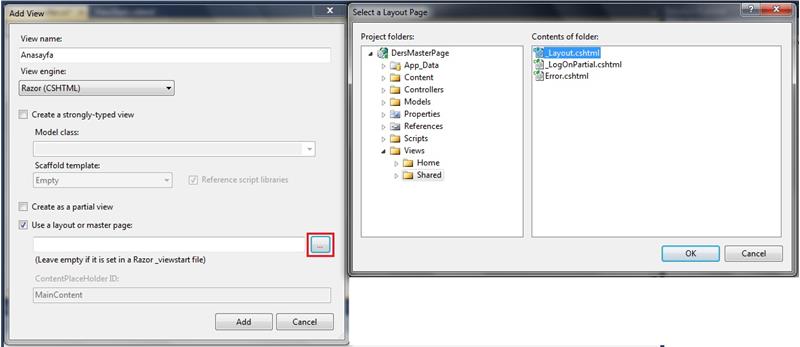
Tabiki ilgili (ViewPage) sayfamızı eklerken karşımıza çıkan menüden hangi _Layout.cshtml veya diğer adıyla hangi Master Page sayfamızın ilişkilendirmek istiyorsak, ilişkili _Layout.cshtml seçilmelidir.
 şekil-5
şekil-5
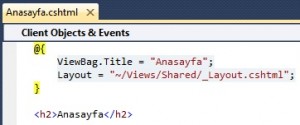
ilişkilendirilmiş olduğumuz master page veya diğer adıyla _Layout.cshtml;
Şekil-6 da görüldüğü üzere, sayfamızın ( Bu örnek için Anasayfa.cs.html ) başlangıcında göreceğiz.

Şekil-6
Makalemizin başında belirtdiğimiz üzere asp.net mvc razor view engine ile master page uygulamasının nasıl olduğunu açıklamaya çalıştım, şekil-7 gibi bir ekran çıktısına sahip olan bu örneğimizi aşağıdaki kod indir link aracılıyla indirip inceliyebilirsiniz.

Şekil-7
Herhangi bir soru ve önerileriniz için lütfen yorum yazmayı unutmayınız.
iyi çalışmalar dileriz.
Kod İndir :DersMasterPage