Teknolojinin hızla geliştiği dünyamızda hemen hemen tüm işlerimizi internet aracılığıyla yapmaktayız. Çünkü internet artık hayatımızın içinde. Mobil cihazlarımız sayesinde internete istediğimiz yerden girebiliyoruz. Fakat mobil cihazların ekran boyutları desktop ve laptop bilgisayar ekranlarına oranla küçük olmasından dolayı mobil cihazlarımızla rahatlıkla web sitelerinde dolaşamıyoruz ve sitelerin tasarımında bozulmalar olduğunu görmekteyiz. Ama bu sorunu çözmemiz için microsoft imdadımıza yetişmiştir. Bir kaç satır kod aracılıyla Asp.Net Mvc ile dinamik olarak layout değiştirmesi yapabiliriz.
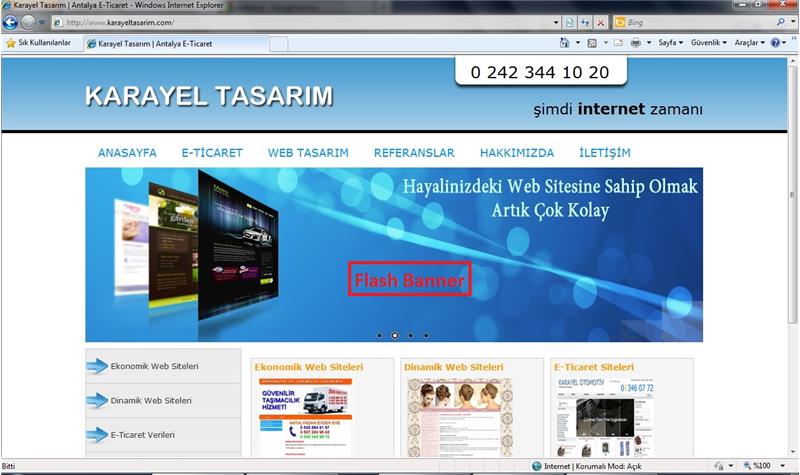
Şimdi sizlere Asp.Net Mvc ile mobile cihazlarda dinamik olarak tasarım değiştirmeyi anlatacağım. Şekil-1 de görmüş olduğunuz web sitesinde Jquery Slide Show bulunmaktadır. Bu alanın mobile cihazlarda çıkmaması sağlayacağım.

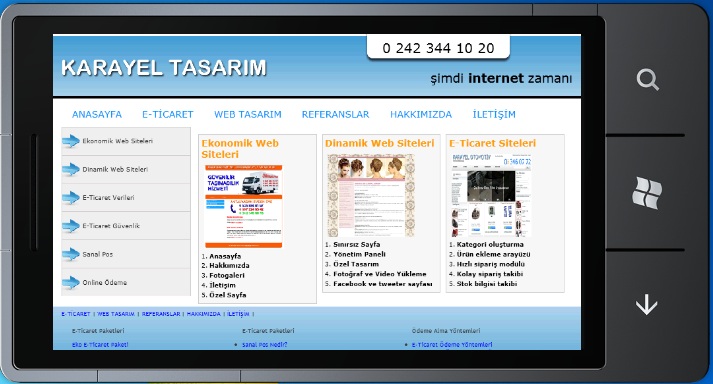
Şekil-2 de ise Jquery Slide Show alanımız mobil cihazda gözükmemektedir. Bunu yapabilmek için iki adet Asp.Net Mvc layout tanımlamak yerine bir tane Asp.Net Mvc layout'ta bunu yapmak mümkündür.

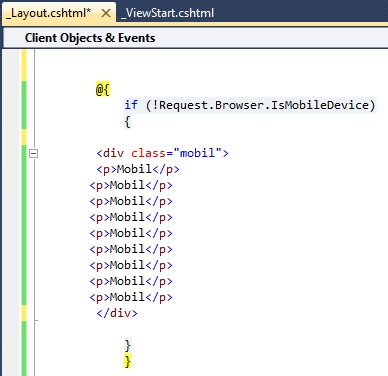
Şekil-3 de gördüğünüz gibi Request.Browser.IsMobileDevice kodu aracılıyla dinamik olarak Asp.Net Mvc ile dinamik olarak tasarım değiştirmemiz daha kolaydır. Tek Layout'ta tanımlamış olduğumuz jquery alanına gelecek olan içeriği mobil cihazlarda göstermemizi sağlayan kod.

Şekil-3 de gösterildiği gibi asp.net mvc dinamik olarak tasarım değişimi yapıldı.
Aşağıda kod indir kısmında çalışır proje kodunu indirebilirsiniz.
Makalemizle ilgili soru ve önerileriniz için yorum yazmayı unutmayınız.
iyi çalışmalar dileriz.
Kod indir : Ders Mobile Master Page