Diagonal bir SVG nesnesi oluşturarak kolayca yapılabilir.
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 100 10" preserveAspectRatio="none"> <polygon points="100 0 100 10 0 10" /> </svg>
Hemen ardından svg nesnesini ekrana yayıyoruz. Burada önemli olan ilk nokta svg etikeninin içerisinde preserveAspectRatio="none" alt özelliğini kullanarak normal şartlarda en boy oranının engellemek.
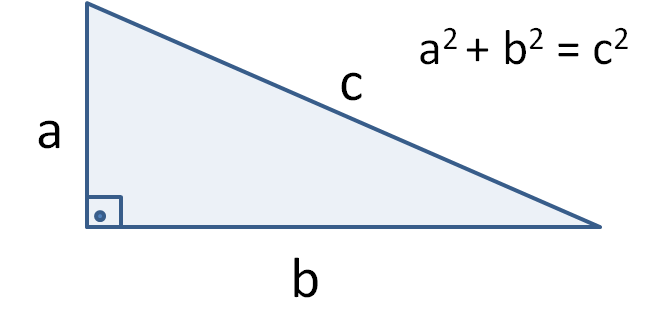
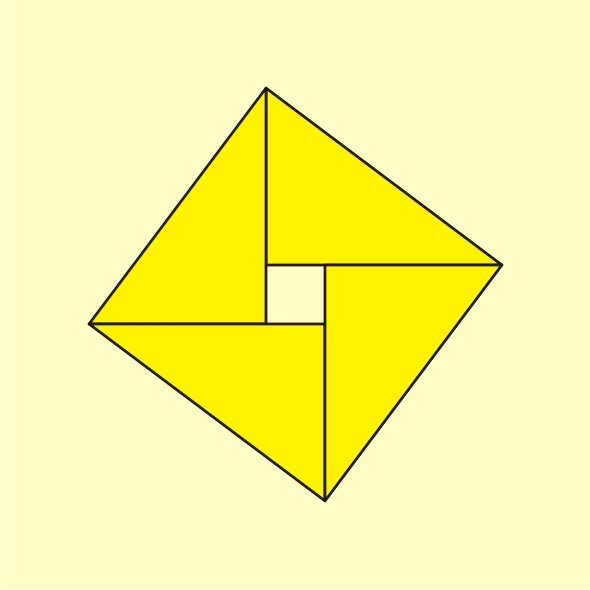
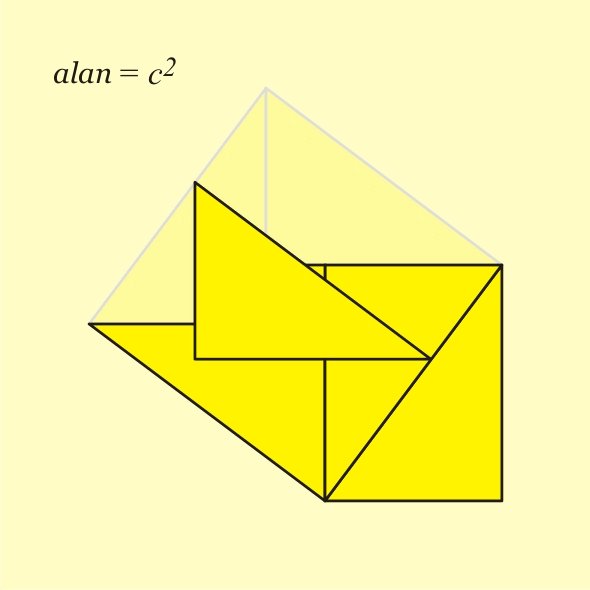
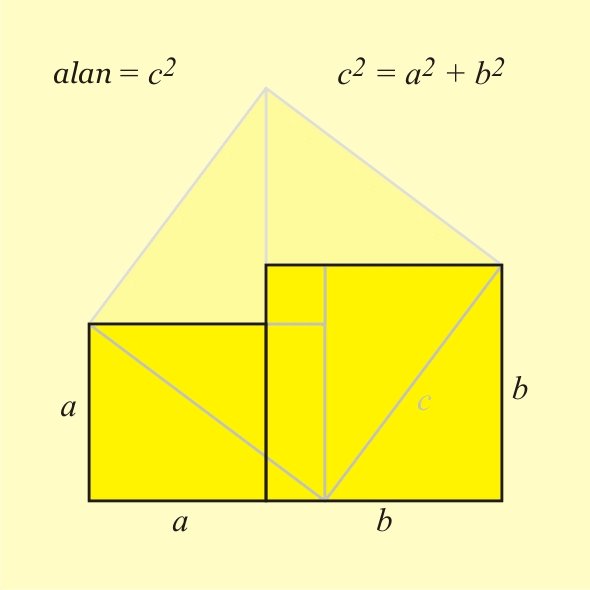
Teoride yaptığımız şey Pisagor bağıntısı kullanarak yüksekliği düşürerek, hipotenüsleri birbirine bitişik iki üçgenden oluşan bir dörtgenin yükseklik değerini değiştirerek daha dar veya daha geniş bir diagonal çizgi elde etmek.

Pisagor bağıntısı a2 + b2 = c2 olduğuna göre. CSS:
svg {
display: block;
width: 100%;
height: 20px;
background: red;
}
şeklinde olur. Bu bağlamda, height değerini, yani üçgenin a kenarını veya bu bağlamda gerçek yüksekliğini değiştirerek daha dar açılı bir diagonal çizgi oluştururuz. SVG nesnesine verdiğimiz proporsiyon engelleme özelliği olmadan bunu sağlamak mümkün değildir. Arka plan rengi vermemiz ise işimizi kolaylaştıracaktır. Oluşan şekil ise mantıken şu şekilde bir araya gelecektir:

JSFiddle Linki: https://jsfiddle.net/iCromwell/dL59jzgg/