JQuery kullanarak , viewa gelen model'e istediğimiz kadar nesne ekleyebiliriz. ve model nesnemizi controller a post edebiliriz.
İki sınıfımız var. Birisi viewden controllera post edeceğimiz model nesnesi diğeri ise bu modelin içnde koleksiyon olarak yer alacak nesnemiz :
public class ObjwithCollection
{
public int Prop1 { get; set; }
public ICollection<CollectionObject> CollObj {get;set;}
}
public class CollectionObject
{
public int CollProp1 { get; set; }
public string CollProp2 { get; set; }
}
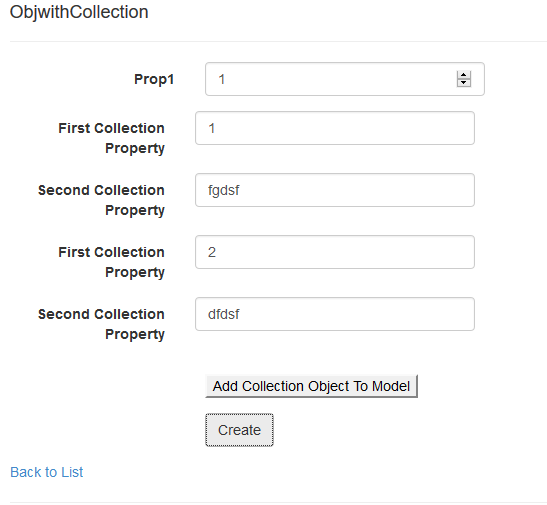
Şimdi ObjwithCollection nesnemizi kullanarak bir Create tepmlate ile view oluşturalım. View nesnesinde CollObj koleksiyonunun alt propertyleri için input ve labellerin olmadığını görürüz.
<div class="collection-panel form-group">
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="button" value="Add Collection Object To Model" class="add-collectionObject" />
</div>
</div>
yukarıdaki kod blogunu viewda input nesnelerimiz görünmesini istediğimiz alana yazalım.
ve koleksiyon nesnelerimizi Jquery ile ekleyelim.
<script>
$(document).ready(function () {
var collectionCounter = 0;
$('.add-collectionObject').on("click", function () {
$('.collection-panel').append('<div class="form-group"><label class="control-label col-md-2">First Collection Property</label><div class="col-md-10"><input class="form-control" name="CollObj[' + collectionCounter + '].CollProp1" type="text"value=""></div></div><div class="form-group"><label class="control-label col-md-2">Second Collection Property</label><div class="col-md-10"><input class="form-control" name="CollObj[' + collectionCounter + '].CollProp2" type="text" value=""></div></div>');
collectionCounter++;
});
});
</script>
Yukarıdaki javascript kodu "Add Collection To Model" butonuna tıklandığında model nesnemize yeni bir CollectionObject
nesnesi ekleyecektir. ve <div class="collection-panel form-group"> divinin içinde gerekli inputları ekleyecektir.

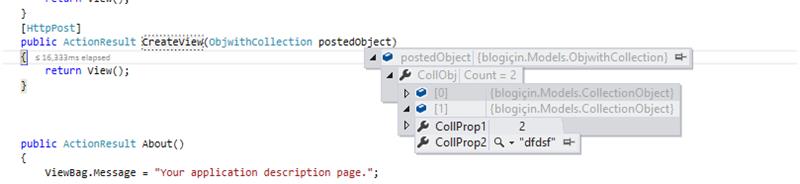
Formu post ettiğimizde model nesnemizin içinde eklediğimiz koleksiyon nesnelerini görürüz.

Ömer Faruk Dinçer