Asp.Net Mvc 3 teknolojisiyle birlikte gelen razor view engine görüntüleme biçimidir. Razor syntax aracılıyla ana makine kısmında ( server side ) çalışacak kodların ayrımını ' @ ' işareti aracılıyla yapmaktayız. Bunu şekil-1 de bir örnek uygulama ile göstereceğim.

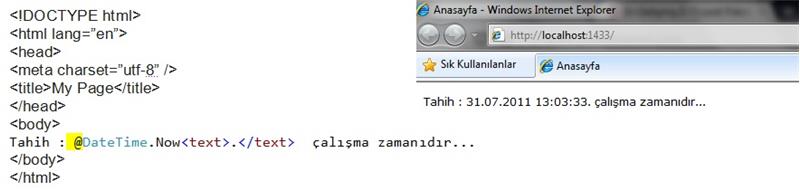
Şekil-1
Razor syntax sayesinde ana makina kısmında çalışacak yada diğer bir deyişle derlenecek olan kodu, ayrımı daha kolay ayrıştırmak için @ işareti kullanılmıştır. <text> syntax sayesinde HTML kodumuz her hangi bir yerinde istediğimiz karekteri yazı formatında basmamızı sağlar Tabiki aklınıza ilk gelen soruların başında ya HTML dosyasının içerisinde @ işaretine ihtiyaç duyacak olursak, ne yapmalıyız ? Şekil-2 deki gibi html sayfamızın içerisinde mail adresimizi yazmak zorunda kalırsak; Razor View Engine otomatik olarak yazdığımız kodun ana makina tarafında çalışmıyacağını algılar ve bu algılamanın sonucu bu satır için sadece text özellliğini kullanarak text davranış özelliği gösterir.

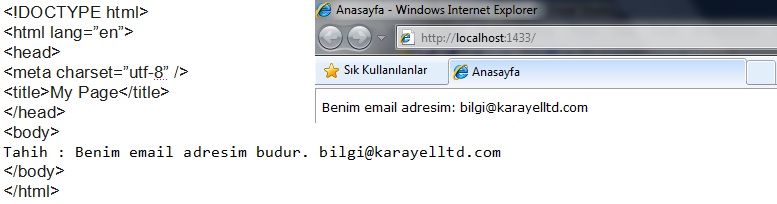
Şekil-2
Şekil-1 ve şekil-2 gösterildiği gibi keşke yazılım projelerimizde tek satır kodlar ile çözüme ulaşabilseydik. Malesef gerçek yazılım projelerimizde bu kadar şanslı olamıyacağımız kesin. Bu nedenle tek satır yada bir blok çoklu satır ( 1 den fazla satır kod yazmamız gereken zamanlarda ) için asp.net mvc razor view engine biz .NET yazılımcılara kolaylık sağlaması açısından ( { ) süslü parentez (curly brace) aracılıyla bir takım kodu şekil-3 gibi, aynı anda çalıştırmamızı sağlar.

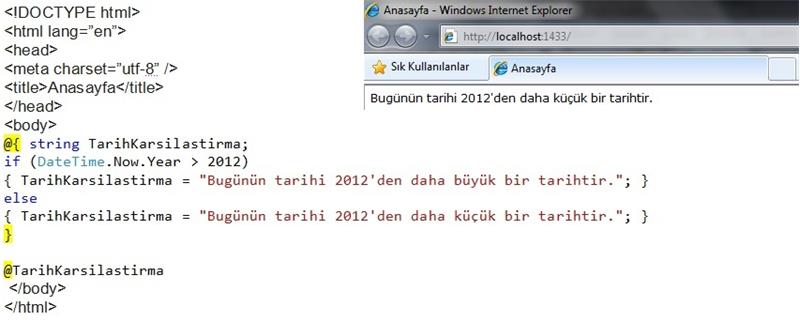
Şekil-3
Makalemizi sonlardırmadan önce asp.net mvc razor view engine ile döngü nasıl kurulur ve bu döngü içerisinde html listemele nasıl yapılır ? Bununla ilgili razor syntax uygulaması yapıp, makalemizi sonlandıracağım. Şekil-4 görüldüğü üzere, biz yazılımcılar için en büyük gereksimlerin başında ; yeni öğrendiğimiz bir yazılım dilinin yada yazılım teknolojisinin, bence en başında nasıl karar durumu verilir ve nasıl döngü oluşturulur sorusu geliyor. Şekil-4 kısa bir listeme örnek asp.net mvc kodu hazırladım.

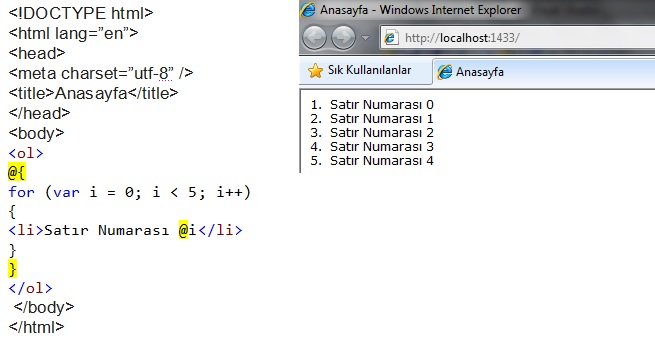
Şekil-4
Makalemizle ilgili soru ve önerileriniz için lütfen yorum yazmayı unutmayınız.
iyi çalışmalar dileriz.